🔒 HTTP
21 Nov 2016🎯 Learning Target
APThe Internet is a network of autonomous systems.APExplain the abstractions in the Internet and how the Internet functions.- I can identify standards such as hypertext transfer protocol (HTTP), IP, and simple mail transfer protocol (SMTP).
- I can explain how the different protocols of the internet interact for reliability and scalability.
Do Now
“The internet works in layers.”
What do you think this means?
Protocols
- DNS - The service that translates URLs to IP addresses.
- HTTP - HyperText Transfer Protocol - the protocol used for transmitting web pages over the Internet
- IP Address - A number assigned to any item that is connected to the Internet.
- TCP - Transmission Control Protocol - provides reliable, ordered, and error-checked delivery of a stream of packets on the internet. TCP is tightly linked with IP and usually seen as TCP/IP in writing.
- URL - An easy-to-remember address for calling a web page (like www.code.org).
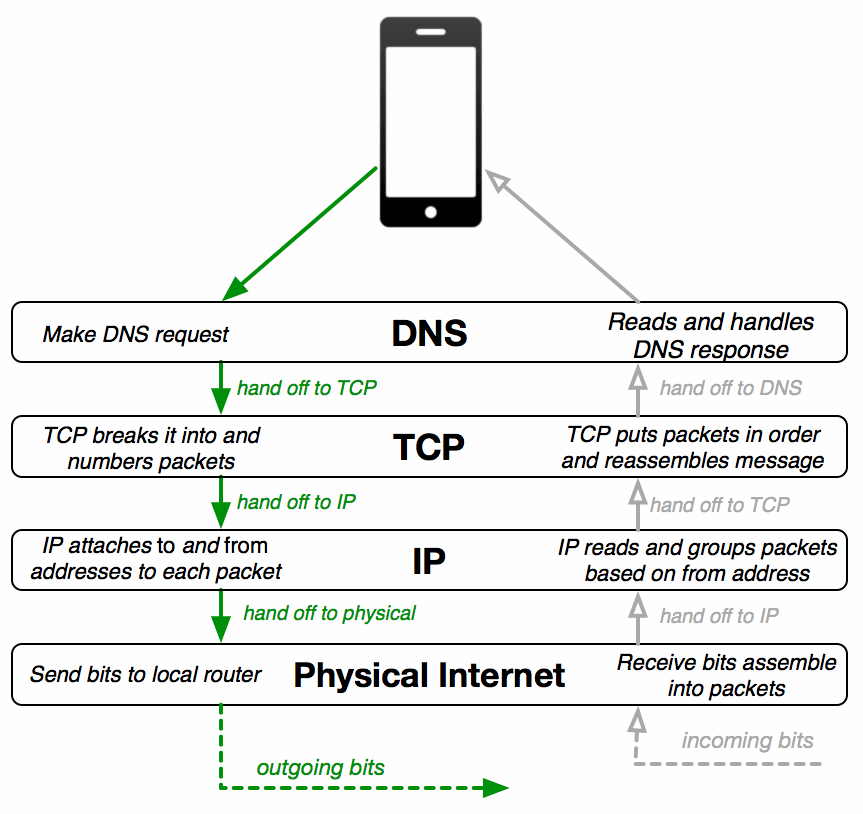
The internet protocol “stack”

The system was constructed with layers of abstraction where each layer only needs to concern itself with its specific job, and then hands it off to another layer. This makes the very complicated task of digital network communication possible. At the top layer, for example, DNS just thinks is “speaking DNS” to some other computer - the DNS protocol does not even need to know how the other layers work It just relies on them doing their jobs.
HTTP
HTTP in action
You will use your browser’s developer tools to discover what kind of HTTP traffic is associated with visiting different types of websites. You and your partner are going to look at least 5 different types of websites:
- http://bsk.education – a very simple web page. Use this first to investigate developer tools.
- A “static” website like: Wikipedia
- A news website like: ESPN.com, BuzzFeed, the New York Times, etc.
- A streaming site like: YouTube, or Spotify
- A site that accepts user input like: twitter, Facebook, email, google docs.
For each type of website below, follow these steps:
- Monitor the HTTP traffic generated by loading the page.
- Once the page has loaded, poke around with the other information the developer tools let you see about the data coming in. What about the protocols can you see?
- Interact with the website by clicking links or using other functionality on the site, noting how this affects the HTTP traffic.
- Observe other things like:
- Total amount of data received
- Number of HTTP requests actually generated by loading one page
- Total time to load the page.
- Types of data received through HTTP (it’s more than just HTML)