

Let's start with two questions:
HYPER
TEXT
MARKUP
LANGUAGE
A software system that links topics on the screen to related information and graphics, usually accessed by clicking.
Elements that control the display of texts and images.
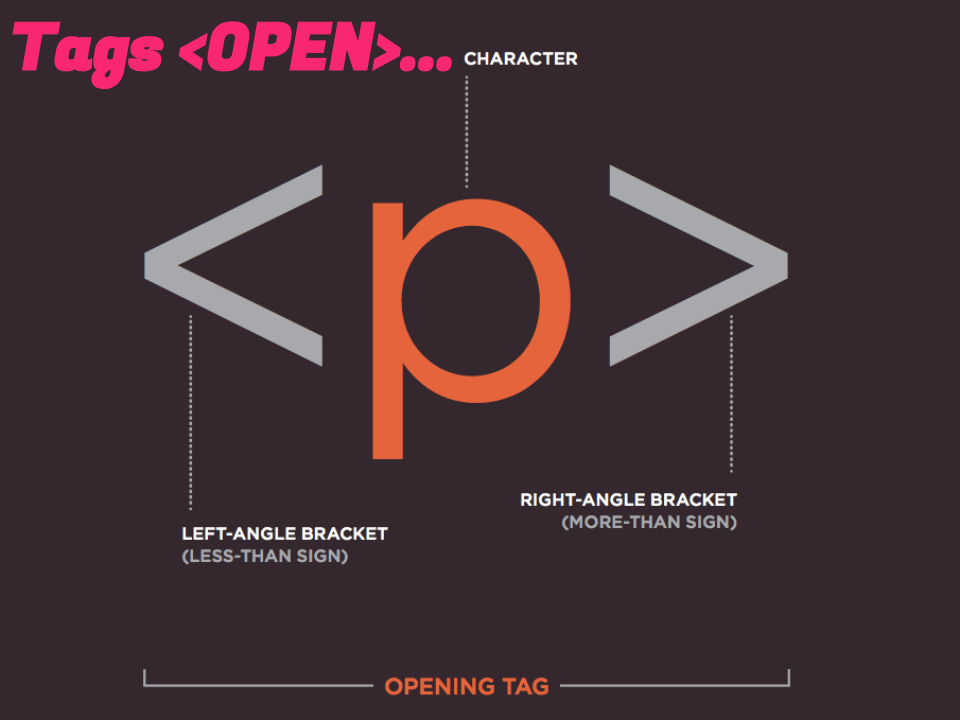
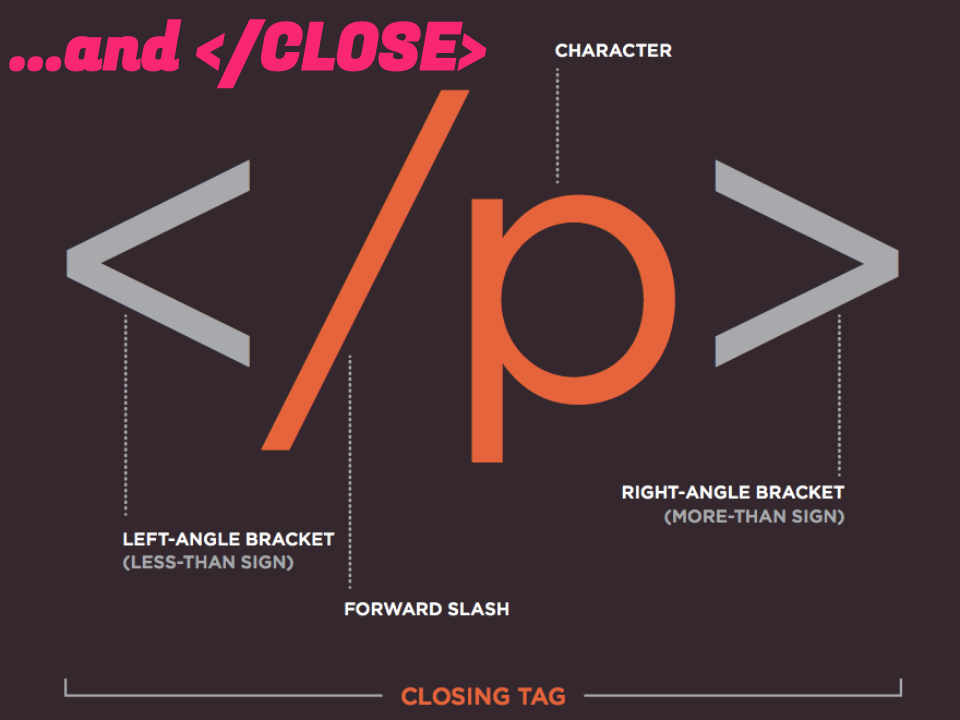
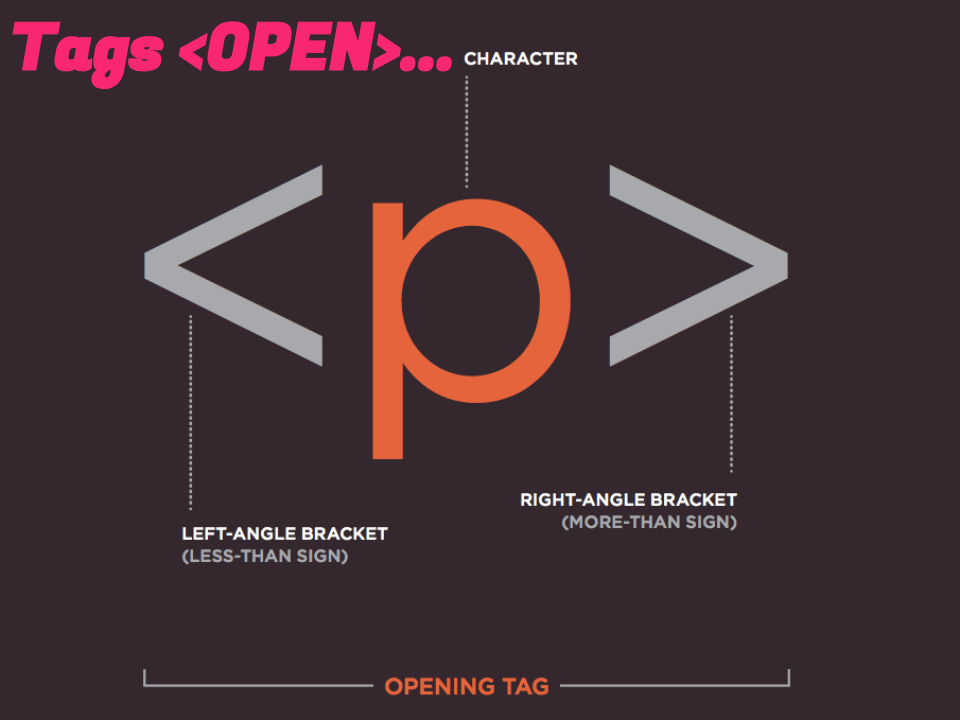
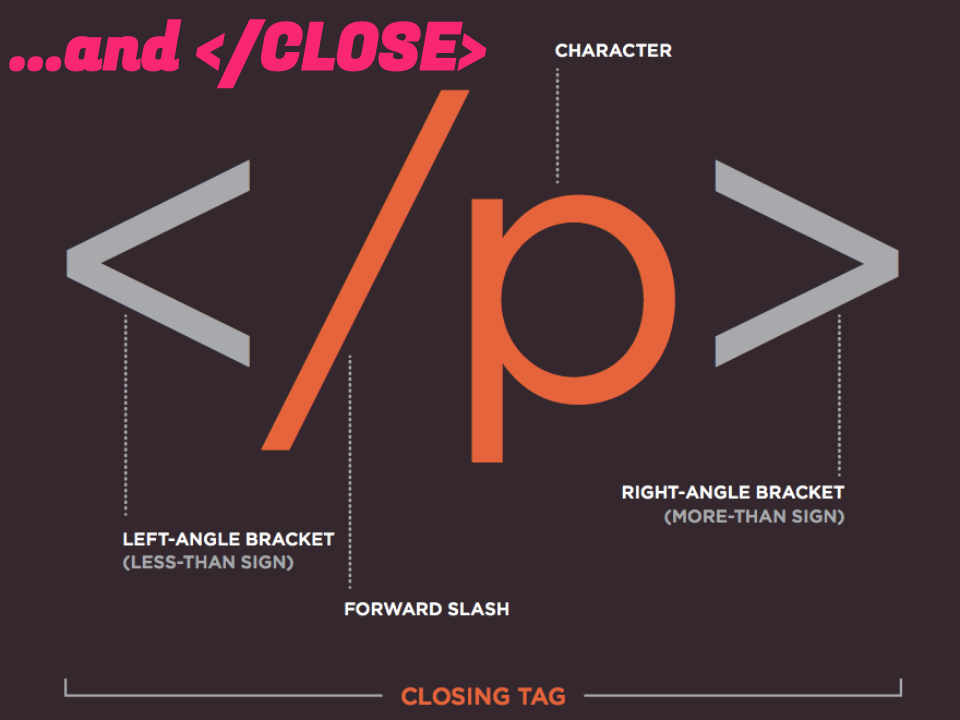
HTML is one of several languages used to create websites. HTML documents are made of elements, written in <tags>.


See the Pen HTML Day 1 by S-K (@bsk) on CodePen.
<h1>Tags for Today</h1>
<b>Bold</b>
<h1>Heading 1</h1>
<title>The title in the tabs</title>
<p>Paragraph</p>
I am learning to write a HTML, the hyper text markup language.
<head></head> contains DATA about the page. It is not displayed to the user. <body></body> contains all the elements of an HTML page. All the information displayed to the user goes in the <body>.
<img> tag. We have a source (src) for the image which is a URL, a link, in “quotes.”
Try this:
<img src="http://bsk.education/images/ycla.png"><a> tag. We have a hypertext reference (href) which is a URL- the link itself. We can put any text (or a picture) to click on, and then a closing </a> tag.
Try this:
<a href="http://bsk.education">Mr. S-K</a>📍 Create a free Codepen account.
📍 Create a new Pen.
📍 Use these tags, and, in your page, explain to yourself how they function.
<h1>
<p>
<li>
<b>
<u>
<a href=""></a>
<img src="">
<em>
<strike>
<mark>
<title>
<head>
<body>
<html>
Cascading
Style
Sheets

CSS selects HTML elements and styles them using properties like font-size or color.
See the Pen Readability & Typography Simple by S-K (@bsk) on CodePen.