What is GitHub?
GitHub is a place for storing code, collaborating on code, and keeping track of the entire iterative process. It is not designed for kids, but I have made use of a small sliver of its power with students in 7th grade and up.
GitHub stores code in repositories, which are like a single folder for everything relating to a project. They can contain any kind of file- code, images, documents. If you have no idea what the heck version control is, I’d start here: GitHub from Scratch.
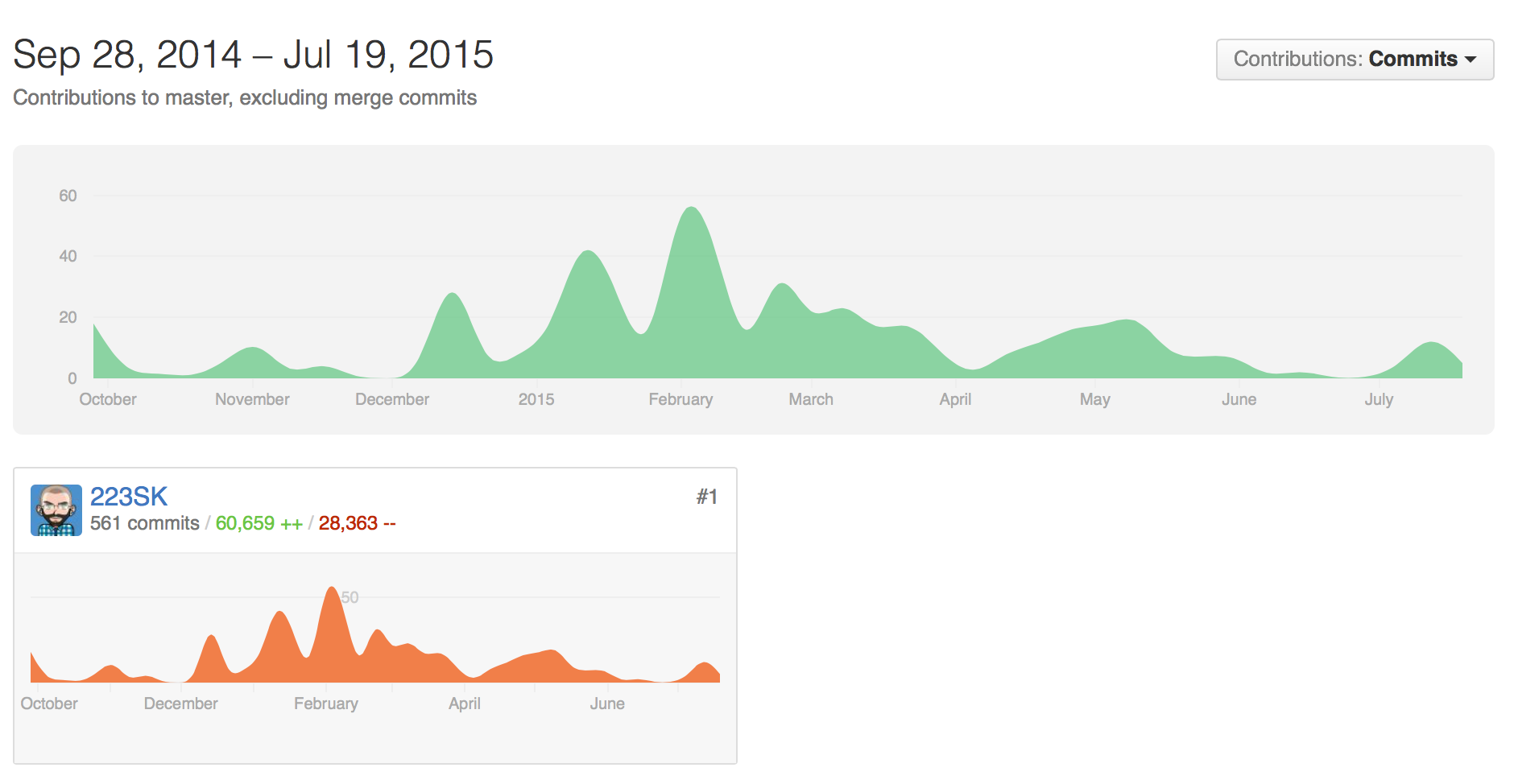
The most important part of GitHub, for our purposes, are committing and syncing. Every time you make a change to a file in a GitHub repository and save it, you can commit that change, pushing it to GitHub. It keeps track of each subsequent revision, and as long as you get in the habit of committing your changes regularly, you can roll back any change. You can also get a nifty graph of all your coding, like this:

I highly recommend using GitHub for Mac or GitHub for Windows instead of the command line. Kids are less likely to break things, and they don’t need administrator privileges to push their code
-
I use it for the same reason ¯\_(ツ)_/¯↩
Your first repository

Congratulations! You now have a website, located at username.GitHub.io. This website that you're looking at right now? It's located at bensk.GitHub.io. I bought the domain "bsk.education," but I could have used the .GitHub.io one just fine.
By the way, you're going to be building one of these (websites) by the end of today.
Committing & Syncing
In order to turn your repository into a website, we are going to clone it to our computer.
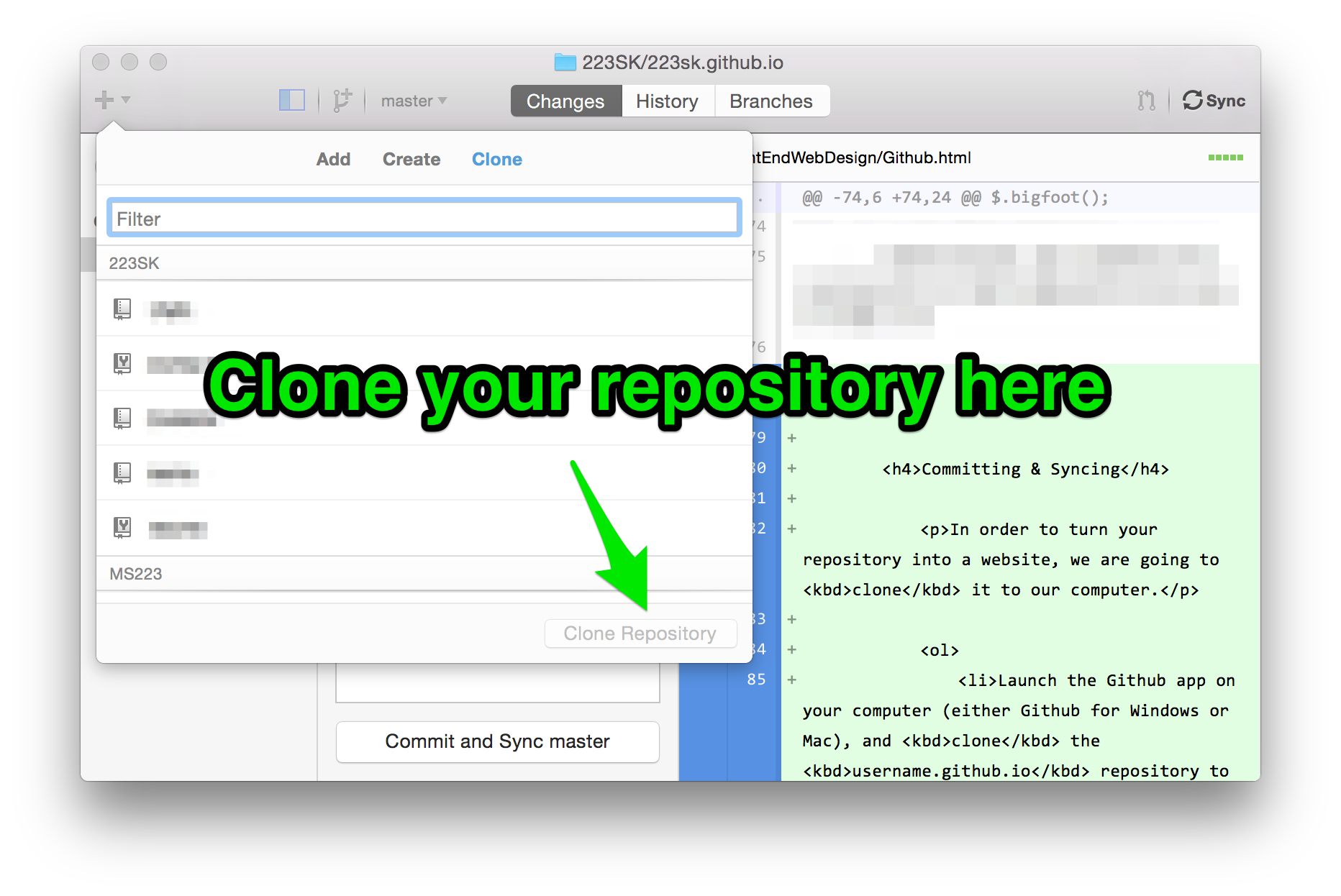
- Launch the GitHub app on your computer (either GitHub for Windows or Mac), and clone the username.GitHub.io repository to your computer:

You can save the folder wherever you want.
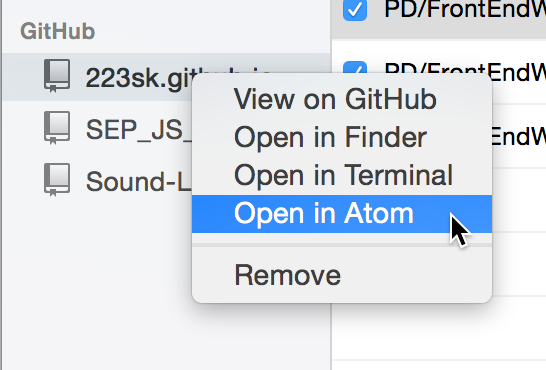
- If you're using Atom, you can open your repository directly in the editor:
 or the editor of your choice.
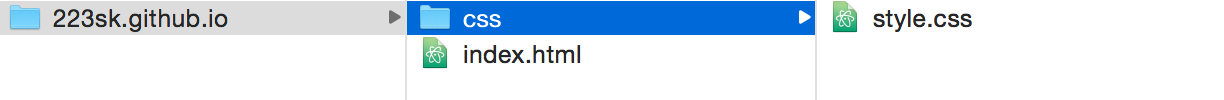
or the editor of your choice. - Once you've opened this folder, create
index.htmlat the top level. This will be the homepage of your site. Createstyle.cssin a folder called css.
- Now, we're ready to upload this code to GitHub, and setup our site. Launch the GitHub app (not the website) and you should see something like this:
